Bài viết phổ biến hỗ trợ thumbnail khi post không có hình ảnh
Với blogspot thì hầu như blog hay website nào cũng dùng widget popular post cả nhưng đôi khi các blog cũ không hỗ trợ hình ảnh thu nhỏ khi bài viết của bạn không có hình ảnh, như vậy nó rất xấu đội hình, thiếu đồng bộ dẫn đến không được đẹp cho lắm nên bài viết này sẻ giới thiệu 1 tiện ích nhỏ hy vọng sẻ giúp ích cho nhiều người.
1. Vào Template => Edit HTML
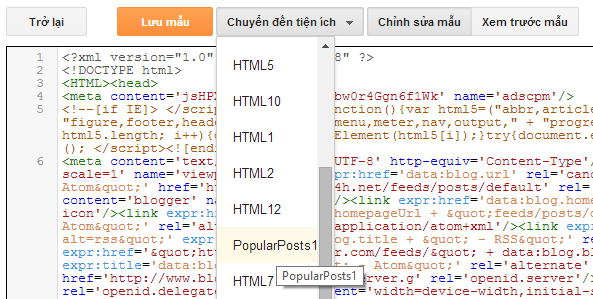
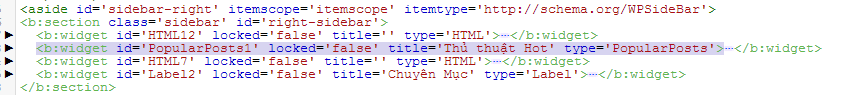
2. Tìm đến PopularPost1 như hình phía dưới là chọn chuyển đến tiện ích để có thể xác định được PopularPost1
3. Bạn sẻ dễ dàng nhìn thấy code để hiển thị bài viết phổ biến như ảnh dưới
4. Hãy xóa hết đoạn mã đó đi và thay bằng đoạn mã dưới đây:
5. Lưu mẫu lại và xem thành quả.
Chú ý hình ảnh này:
Nếu như bài viết bạn không có ảnh thì nó sẻ lấy ảnh này làm ảnh đại diện, bạn có thể thay bằng ảnh khác nếu bạn muốn.
Bài viết phổ biến hỗ trợ thumbnail khi không có hình ảnh
Các bạn có thể làm theo một vài bước đơn giản dưới đây để thêm bài viết liên quan hỗ trợ ảnh thu nhỏ nếu như bài viết không có hình ảnh.1. Vào Template => Edit HTML
2. Tìm đến PopularPost1 như hình phía dưới là chọn chuyển đến tiện ích để có thể xác định được PopularPost1
3. Bạn sẻ dễ dàng nhìn thấy code để hiển thị bài viết phổ biến như ảnh dưới
4. Hãy xóa hết đoạn mã đó đi và thay bằng đoạn mã dưới đây:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if> <div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' target='_blank'><data:post.title/></a> <b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' target='_blank'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> <b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQXVDwDk-tMf8g02spBSHr6dd5UOJGBaGJRqiTWnsC-tm9uC-9q_YzPuF0HZv_BZ5IXAZWQf58XuIeWG1Cbkt_QduamsmaYeSdLxTsvi87bmKznFGigkumX3bOlzE5Mwr9cJb-7f2FYro/s1600/no_thumb.png'/>
</b:if>
</a>
</div>
<div class='item-title'><a expr:href='data:post.href' target='_blank'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
5. Lưu mẫu lại và xem thành quả.
Chú ý hình ảnh này:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQXVDwDk-tMf8g02spBSHr6dd5UOJGBaGJRqiTWnsC-tm9uC-9q_YzPuF0HZv_BZ5IXAZWQf58XuIeWG1Cbkt_QduamsmaYeSdLxTsvi87bmKznFGigkumX3bOlzE5Mwr9cJb-7f2FYro/s1600/no_thumb.png
Nếu như bài viết bạn không có ảnh thì nó sẻ lấy ảnh này làm ảnh đại diện, bạn có thể thay bằng ảnh khác nếu bạn muốn.
Bạn đang xem bài viết Bài viết phổ biến hỗ trợ thumbnail khi post không có hình ảnh trên tips24h.net - Bài viết phổ biến hỗ trợ thumbnail khi post không có hình ảnh tương đương với đường dẫn https://www.tips24h.net/2015/11/bai-viet-pho-bien-ho-tro-thumbnail.html. Nếu bạn thấy bài viết hữu ích hãy chia sẻ URL trên cho bạn bè, người thân của bạn.
Donate MoMo: 035.45.48.599
Bài đăng mới hơn
Bài đăng mới hơn
Bài đăng cũ hơn
Bài đăng cũ hơn

 Thông Tin
Thông Tin



Thanks bro
Trả lờiXóaThanks bài viết. Nhưng mình muốn hỏi là nếu muốn chỉnh số bài xuống 6 thì bằng cách nào vậy.
Trả lờiXóaChỉnh số bài hiển thị thì bạn mở widget popular post lên chỉnh nhé
Xóa