Cách xóa JavaScript chặn hiển thị màn hình PageSpeed Insights
JavaScript chặn hiển thị hay Remove render-blocking Javascipt là lỗi bạn hay thấy khi kiểm tra tối ưu hóa website bằng công cụ PageSpeed Insights.
PageSpeed Insights là công cụ phân tích nội dung website của Google, sau khi phân tích các yếu tố trên trang web của bạn, PageSpeed Insights sẽ cho bạn những lời khuyên hữu ích để tối ưu hóa các thành phần như HTML. CSS, JS, Images..... nhằm tăng tốc độ load trang web của bạn làm giảm bounce rates và tăng lượng truy cập hữu ích.
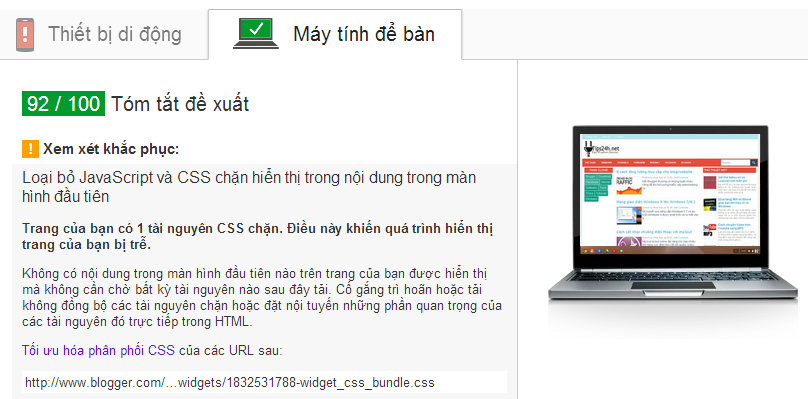
Bạn có thể xem ảnh ví dụ minh họa về lỗi này như hình bên dưới, bạn có thể thấy lời khuyên là nên xóa bỏ chặn hiển thị màn hình là:
Bài viết sẻ giúp bạn cách khắc phục lỗi JavaScript chặn hiển thị hay Remove render-blocking Javascipt đơn giản nhất theo hướng dẫn của Google.
PageSpeed Insights là công cụ phân tích nội dung website của Google, sau khi phân tích các yếu tố trên trang web của bạn, PageSpeed Insights sẽ cho bạn những lời khuyên hữu ích để tối ưu hóa các thành phần như HTML. CSS, JS, Images..... nhằm tăng tốc độ load trang web của bạn làm giảm bounce rates và tăng lượng truy cập hữu ích.
Cách Cách xóa JavaScript chặn hiển thị màn hình PageSpeed
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
Giờ để khắc phục lỗi này bạn vào phần chỉnh sửa HTML tiếp đến ấn Ctrl + F và tìm đến đoạn Java bị chặn.
Trong template bạn sẻ nhìn thấy đoạn java có dạng như sau:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
Bạn cần thay đoạn trên bằng đoạn mã dưới đây để khắc phục lỗi chặn hiển thị màn hình.
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
Lưu mẫu lại và vào http://developers.google.com/speed/pagespeed/insights kiểm tra lại kết quả
Bạn sẻ khá ngạc nhiên khi lỗi này được khắc phục một cách quá đơn giản và PageSpeed Score của bạn sẻ được tăng lên vài điểm đấy.
Bạn có thể tìm hiểu kỹ hơn về lỗi này tại đây:
https://developers.google.com/speed/docs/insights/BlockingJSHy vọng với thủ thuật nhỏ này sẻ giúp bạn tăng tốc website/blog giúp cải thiện SEO và cải thiện trải nghiệm cho người dùng thêm hoàn hảo hơn.
Bạn đang xem bài viết Cách xóa JavaScript chặn hiển thị màn hình PageSpeed Insights trên tips24h.net - Cách xóa JavaScript chặn hiển thị màn hình PageSpeed Insights tương đương với đường dẫn https://www.tips24h.net/2014/03/cach-xoa-javascript-chan-hien-thi-man-PageSpeed-Insights.html. Nếu bạn thấy bài viết hữu ích hãy chia sẻ URL trên cho bạn bè, người thân của bạn.
Donate MoMo: 035.45.48.599
Bài đăng mới hơn
Bài đăng mới hơn
Bài đăng cũ hơn
Bài đăng cũ hơn

 Thông Tin
Thông Tin



làm ơn cho mình hỏi :
Trả lờiXóa- mình thêm đoạn async='async' vào đúng vị trí như bạn, nhưng sao trang web mình không nhận ra cú pháp đó nhỉ ? thêm vào hay ko thêm thì view source cũng ko thấy đoạn đó hiện ra. ko kết quả.
Đặt sau vòng lệnh head
Trả lờiXóaMời bạn ghé thăm blog của tôi : http://kiemtienonline-website.blogspot.com
Hi các bạn,
Trả lờiXóaMình là new bloger mong nhờ sự giúp đỡ của các bạn cho trang web của mình: www.soanbaionline.com như sau:
1. Các bạn chỉ giúp mình cách thêm Bài đăng cùng chủ đề mới/ Cũ.
2. Mình muốn đổi chữ " Newer/ Older Post" thành tiếng việt nhưng mình tìm không thấy.
Cám ơn các bạn. Email của mình là: hoangthien.ig@gmail.com
website: soanbaionline.com
Skype: hoangthien.mazda
Xin chào bạn. mình mới ghé qua blog của bạn và cho ra một số nhật xét như sau: Theo ý kiến cá nhân của mình thôi nhé :D
Xóa- Kiểu template thì mình nghĩ nên tìm ra một cái template mới để nó chuyên nghiệp và tối ưu hơn
- Hầu như các template mới sẻ được tối ưu hóa khá tốt, ít lỗi, thân thiện cho SEO
- Còn nếu bạn muốn sử dụng template này và chỉnh như bạn nói thì cũng dễ thôi
+ Bạn nên tìm hiểu chức năng viewsource trên các trình duyệt, đặt biệt nếu là newbie bạn nên sử dụng firebug để tìm vị trí code bạn muốn chỉnh sửa. Yêu cầu đơn giản là bạn vào phần "Mẫu" >> Chỉnh sửa HTML rồi sử dụng phím control+f tìm từ khóa Older Post để sửa đổi thành tiếng việt thôi.
+ Bài viết cùng chuyên mục có nhiều dạng lắm bạn thích có hình ảnh thu nhỏ hay không?
Bạn nhận xét dùm blog của mình với http://glodglovetv.blogspot.com/
Trả lờiXóaVừa mới xem blog của bạn xong, theo ý kiến của mình thì nên phối màu lại một tí cho nó thân thiện . hoặc có thể dùng template sau mình thấy rất hợp cho site post youtube và TV http://btubethemes.blogspot.com hoặc http://videotube-sora.blogspot.com/
XóaBạn có thể hỗ trợ web mình được không à, mình làm web bán hàng.
XóaNhưng giờ chữ load trước, hình phải lăn chuột mấy lần mới lên
kIểm tra thì báo bị chặn java script và css, mình ko rành về kỹ thuật à.
Rất mong được sự hỗ trợ của các bạn.
Các chi phí phát sinh nếu có vui lòng báo mình
tk hưng 0962337024
nếu đặt như vậy một số tác vụ của file js, css sẽ không hoạt động
Trả lờiXóaDùng async với cái file jquery thôi bác, còn đúng là với một số file js khác thì thường gặp lỗi
XóaSite của mình nó hiển thị rất nhiều mã js
Trả lờiXóahttp://mauthietkebietthudep.com/wp-content/plugins/wp-minify/min/?f=wp-includes/js/jquery/jquery.js,wp-includes/js/jquery/jquery-migrate.min.js,wp-content/themes/BizPlanet/lib/js/superfish.js,wp-content/themes/BizPlanet/lib/js/jquery.mobilemenu.js,wp-content/plugins/meteor-slides/js/jquery.cycle.all.js,wp-content/plugins/meteor-slides/js/jquery.metadata.v2.js,wp-content/plugins/meteor-slides/js/jquery.touchwipe.1.1.1.js,wp-content/plugins/meteor-slides/js/slideshow.js,wp-content/themes/BizPlanet/includes/featuredposts/scripts/jquery.cycle.all.js&m=1437817319
Mình tìm từng cái 1 trong theme để khắc phục nhưng chẳng tìm thấy cái nào. Site nhà mình là mauthietkebietthudep.com, ad tư vấn giúp mình với
Mong các bạn tư vấn giúp mình tư vấn cho web http://giadinhso.com.vn/ làm sao để tối ưu nhất, mình rất cám ơn, mọi ý kiến đóng góp của các bạn là điều rất quan trọng đối với mình
Trả lờiXóaKhông ổn chút nào, thêm cái đó vào là jquery không chạy luôn, nói chung với lỗi này thì chịu thôi
Trả lờiXóaSao k chạy bạn, MÌnh đặt thuộc tính async=' cho site mình đấy thôi
Xóacú pháp này không chạy được các file js . thêm vào bị trắng trang
Trả lờiXóaHồi viết bài em quên nói là những file js nó liên quan trực tiếp tới giao diện sẻ bị lỗi như bác nói, nói chung là tùy mỗi site với mỗi file js
Xóaxin giup với, minh co xin được 1 code cho blogger, mà nó bị chặn copy bài đăng, mình ko biết làm thế nào để bỏ đi vì mình muốn mọi người có thề copy được bài viết trên trang của mình
Trả lờiXóaSite bạn nhadatsohong đúng không? Bạn xem vào template và xóa bỏ đoạn code sau:
Xóa-moz-user-select: none !important;
-webkit-touch-callout: none!important;
-webkit-user-select: none!important;
-khtml-user-select: none!important;
-moz-user-select: none!important;
-ms-user-select: none!important;
user-select: none!important;
Chổ thẻ body
Xóa hết chổ chổ tô màu https://drive.google.com/file/d/0BzfT7TpuvzUnUU5IblAtLXhXV1E/view?usp=sharing
Xóacho em hỏi cái chỉnh sửa HTML nó ở chỗ nào vậy ạ
Trả lờiXóa